So have you heard of Gutenberg, the new WordPress Visual Editor replacement for the conventional HTML editor?
If not then you will soon have because when WordPress version 5.0 is released Gutenberg will replace the current editor.
Gutenberg is more than an aesthetic design update.
The current focus may with content creation, but the eventual goal is for Gutenberg to offer full site customization and to compete with the big page builders out there.
Eventually, you will be able to build your whole site using Gutenberg.

Does Gutenberg sound good to you?
These are indeed exciting times to be a WordPress blogger.
This article will offer you a very simple guide to Gutenberg giving you some basics to get started with and showing you what is currently good and bad with the new editor.
If you can’t wait to give Gutenberg blocks a test drive then you can download right now.
How to download Gutenberg
Go to your dashboard inside WordPress and then go to
- Plugins
- Select “Add new”
- Search for the Gutenberg Visual Editor
- Select “Download” and then activate the plugin.
Now that you have Gutenberg
So let’s put together a Gutenberg Guide article and show you what you can and can’t do with Gutenberg and hopefully unveil a few tips and tricks along the way
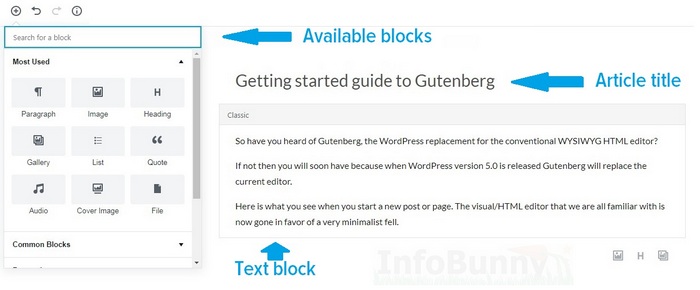
Your getting started guide to Gutenberg – Introducing Blocks
Gutenberg has a very page builder feel to it when you first enter into creating content.
Every element that you add to a page or a post is now known as a “Block”
Gutenberg Blocks allow you to build more complex designs than those allowed in the current WordPress editor environment
You can have blocks for:
- Text
- Images
- Video
- Widgets (yes you can add the same sidebar widget into pages and posts)
- Tables
- Etc
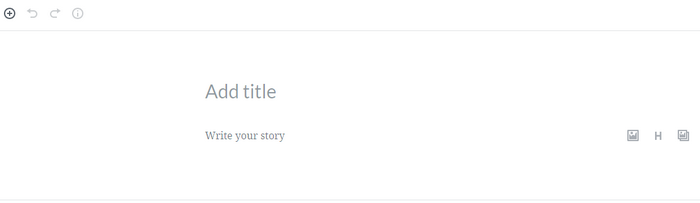
Here is what you see when you start a new post or page.
The visual/HTML editor that we are all familiar with is now gone in favor of a very minimalist look and feel.

So let’s get started with my simple Gutenberg guide
I have created this finished guide that you are reading by using Gutenberg and as mentioned above this is my very first time of using the new editing environment.
So your instantly going to find out with me what I like about Gutenberg blocks and what I hate. I will also pass on any tips and tricks I discover along the way so be sure to follow along.
And I will also be keeping this post updated so be sure to bookmark us or link to us so you can easily find your way back.
Let’s begin
So when presented with the title screen above add in your title for your post,
I am going to use the working title of “Getting started guide to Gutenberg”
Then add in your opening introduction to your article into a text block as shown in the screen capture below.

Adding images to Gutenberg
After writing an intro I like to add in an image for a visual element, in this case, the screen capture that you see above.
There are three methods to add an image
- You can add your image via the toolbar accessed by clicking the plus button + and then selecting an image block.
- You can also add images by using the shortcut button located below your text box.
- And of course, you can add source code. By switching the editor from blocks to code.

After you have added your image you can click it to reveal the alignment options.
You can align to the left, move your image central or move to the right.
There is also the option to edit your image via the media library and here is where the problems start with Gutenberg.
It is my understanding that when you edit an image via the media library you are editing the image as it appears on the attachment page or in other words where the image is stored. (Please correct me if I am wrong with this)
The attachment page is a very thin content page, it is basically just the image and nothing else and for SEO reasons attachment pages are very bad for SEO when Google takes notice of them.
Yoast SEO recently had an issue with attachment files that proved a big SEO problem for some users.
Working through the process of creating an article with Gutenberg I can’t find a way as of yet to add alternative text or an image title attribute, other than to revert to source code to add the required HTML or to go back to the classic editor.
Our friends over at WPBeginner explain the differences between Image Alt Text and Image Title with a great article titled:
Image Alt Text vs Image Title in WordPress – What’s the Difference?
Adding descriptions and alt tags was an image editing function that was available with the click of a button the original visual editor.
This is not good news for image optimization SEO.
There is also no easy way that I can find currently to attach a link to an image, making it clickable.
If you want to add a banner for example then you will need to add the banner as an image block as shown above then go back to the source code and add in the URL as HTML code.
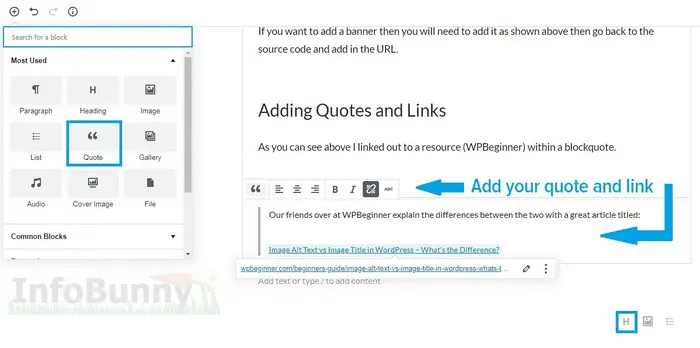
Adding Quotes and Links
As you can see above I linked out to a resource (WPBeginner) within a blockquote.
Blockquotes are great for breaking up big blocks of text making reading an article easier.
They provide a great visual element to articles.
Here is how I did it:
- Click the + button to open the blocks area
- Select a Quote Block
- Add in your Quote Text
- Add a link if required

You will notice if you are observant that the above blockquote screen capture image example is different from the actual blockquote displayed in this post.
The finished quote has anchor text that has an h3 heading attached for SEO reasons.
To add the h3 tag I needed to go back to the raw source code and apply the h3 tag to the anchor text of the blockquote.
As you can see in the screen capture above there is a shortcut H tag button (heading) but when clicking this it opens up a new block to apply the heading too.
You can’t currently apply a heading within a quote block.
If you create a text blog you also can’t just add a heading part way through a text block you have to create a new text block to be able to add the heading at the start of the new block and then continue to write your article.
Any links that you add by default are do follow links, with currently no way to make them no follow without adding the no follow attribute as code.
You are given the option to open a link in a new window when adding a link.
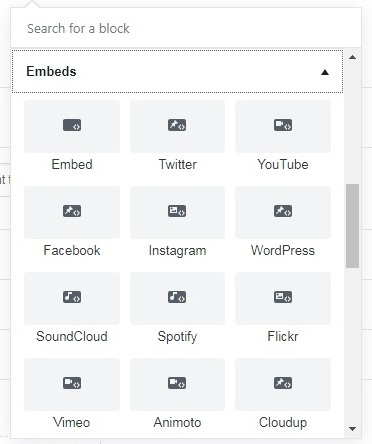
Adding Embedded content blocks to Gutenberg
To add embedded content to a post click onto the blocks area and scroll down to Embeds. You then see the blocks screen below

Click on the type of embed that you would like to use. You are given a link box to add in your code.
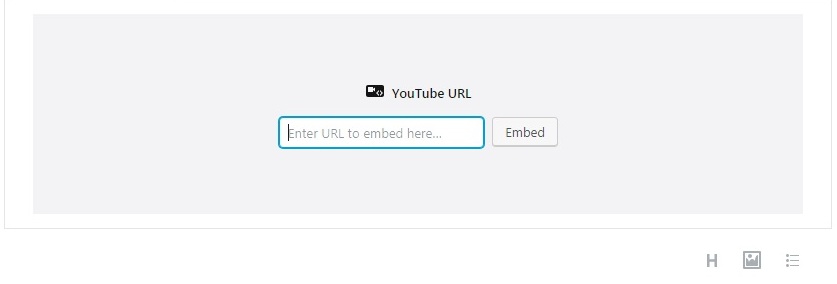
I selected the YouTube option as that is mainly what I would use when creating content just to show you the process of adding a video.

Simply add in the URL to your YouTube video and you have video functionality within your post.
So what do we think of WordPress Gutenberg?
Well, Gutenberg is going to scare the living daylights out of some bloggers. But the more I use the blocks system the more I like it.
I have recently been using the content curation site Wakelet to create very simple blog articles to back up my Infobunny site and what you notice when using Wakelet is that you can create blogs in a very similar way that you create with Gutenberg blocks.
With Wakelet you can add text, video, authority links to qualify your content, images and even PDF files.
You simply add everything as individual posts to Wakelet and then reorder them if required to make your finished article and that is basically exactly how Guttenberg blocks works.
Here is an example of one of my Wakelet Blogs – How important are social media followers?
If you are used to using page builders when creating posts and pages then your not going to have any problems using Gutenberg.
Though Gutenberg does stop short of actually being a page builder as you can’t just drag and drop blocks along with other missing functionality that professional page builders provide.
![My simple guide to Gutenberg - The new WordPess visual editor [WITH PICTURES] #gutenberg #wordpress #infobunny Guide to Gutenberg - The new WordPess visual editor [WITH PICTURES]](https://infobunny.com/wp-content/uploads/2018/08/Getting-started-guide-to-Gutenberg-1.jpg)
If I’m honest I do prefer the old style HTML editor but that is because I am just used to it.
Hopefully, we will be given the option of clicking between both Gutenberg and the current WYSIWYG HTML editor being able to access both systems would give webmasters the best of both worlds.
I understand from reading about Gutenberg that the conventional editor will be available as a plugin.
This Gutenberg guide was created to give me insight as to how Gutenberg works.
I wanted to be ready for the inevitable release of the new block system when WordPress 5.0 lands.
And that is how you learn a new system just by jumping in feet first.
Gutenberg is designed to make creating content easier.
And I am sure it will for those who create simple content. But for those looking to do a bit more, there will be a bigger learning curve and there will certainly be some workarounds required for those who love their SEO.
SEO optimizing images is a problem currently.
Hopefully when Gutenberg has released the process of optimizing images will become much easier.
And if the Gutenberg development team don’t provide a better solution then I am sure there will be no end of 3rd party developers ready to offer some very cool block widget solutions.
One big question I have is “Are Gutenberg pages and posts compatible with AMP – Accelerated Mobile Pages?
Or will adding more complicated functionality be stripped out in favor of speed.
That’s all for now.
I hope you have found my simple guide to Gutenberg useful and picked up a few tips along the way.
Are you ready for Gutengerg?
Do you have any Gutenberg tips you would like to add to this post or offer any solutions to the problems outlined?
Let me know in the comments section below.
Make sure that you subscribe to comments so you are notified when I reply
Regards Dexter
RELATED ARTICLES
How to do SEO yourself in 2018
How to optimize for dwell time
![My simple guide to Gutenberg - The new WordPess visual editor [WITH PICTURES]](https://infobunny.com/wp-content/uploads/2018/08/Getting-started-guide-to-Gutenberg-SCHEMA.jpg)










Nancy E. Head
Thanks for this post. I just pulled the trigger myself on Gutenberg. Sounds like it will be like all change–good and bad together.
Dexter Roona
Hi Nancy, yeah, I quite like it so far.
There is nothing too complicated about it there are a few things currently that I want to be able to do that are not available in this new modular environment or at least I haven’t found a way to do it yet.
I’m sure I will work it out soon.
Holyheartschools
Thanks for sharing your Guide To Gutenberg
Dexter Roona
Your welcome. Have you installed it?
Johanna Galyen
Dexter,
You are wonderful!!!! I saw the Gutenberg option in my WordPress yesterday morning and promptly ignored it. I didn’t have time to think about it, nor try to learn it. Thank you for a wonderful, easy and quick, explanation. Now I think it’s time to install it and have some fun! ~ Johanna
Dexter Roona
Hi Johanna. It is nothing scary. I have ended up quite liking it but we will see when it lands fully in wp 5.0.
Let me know if you have any questions or if you find any solutions to image optimizing.
Hazel Jarrett
Another great guide Dexter! There seems to be a lot of scaremongering going on about it breaking websites. Any idea if that’s likely?
Dexter Roona
Hi Hazel I very much doubt that will happen. Everything is still HTML based so any only articles made the conventional way will show correctly and any new ones created with Gutenberg will also show correctly.
I am not sure how AMP will be affected though. As we know AMP strips down what is shown and Gutenberg is going to offer more flexibility and page features. AMP and Gutenberg don’t sound like they are a match made in heaven.
Have you had a look at it yet? It is not dissimilar to creating a blog with Wakelet.
Hazel Jarrett
That’s good to know! No, I haven’t found the time to check it out yet… it’s on my list of things to do.
Dexter Roona
That is just my educated guess but I know of one plugin that will disable Gutenberg so I don’t see any problems ahead other than learning Gutenberg and finding a few SEO workarounds.
Vishwajeet Kumar
Hello Dexter,
I have tried gutenberg editor but didn’t find it so helpful. I think its need more improvements and changes to work perfectly. However, I like the concept of editing the elements of the posts. Currently, I am sticking to the basic editor of WordPress. Thanks for the post.
Have a Great Day 🙂
Vishwajeet
Dexter Roona
Hi Vishwajeet, yes it is not the finished article yet but when version 5.0 it will be the default option so we have to get used to it or reinstall the old HTML visual editor.
Monna Ellithorpe
Hey Dexter,
This is the first I’ve heard of anything like this and my first reaction, well you can guess. I wasn’t happy.
After reading your post, it doesn’t sound so bad. I guess I’ll install it and get familiar with it.
Thank you for the heads up about the coming changes.
Dexter Roona
Hi Monna, yes on first hearing I wondered what was the point, why does it need to change? but on checking it out it is not so bad and it may even help content creation going forward. We will have to see.
Kathryn Maclean
Hi Dexter,
Thanks for this guide about the Gutenberg update.
“between both Gutenberg and the current WYSIWYG HTML editor
offer full site customization and to compete with the big page builders”
(I recently purchased Thrive Architect intuitive visual drag/drop editor)
I read this recently:
there are certain tasks that are easier and faster to accomplish in the classic editor versus Gutenberg.
For example, if you want to create a heading using existing text in Gutenberg, you have to select the text, click the Paragraph icon, select the heading block, and choose which heading you want. In the Classic editor, you select the text, click the preferred heading from an always visible drop-down menu and continue writing.
Hmmm, I see you know a plugin to stop using Gutenberg, that may be a good thing I am thinking. Great post!
Dexter Roona
Hi Kathryn, yes everytime you add a heading you need to add a new block and I add a lot of headings so yes that is a problem. I am hoping I can run both Gutenberg and the WYSIWYG HTML editor at the same time.
If I can’t then I am sure there will be 3rd party boxes that we can add but we will have to see when Gutenberg lands.
mai
Hi,
Very good article.thanks for sharing.
Keep up the good work
Dexter Roona
Your welcome. Have you installed the plugin yet?
Moss Clement
Hi Dexter,
Great tutorial here. It is in fact, a wake up call for WordPress users to have a look into this new WP editor. I actually haven’t had the time to look into it, but it is on my things to do which i will endeavor to check it out soonest. One thing that fascinates me from your guide is the use of locks for images, quotes, etc.
Great share, Dexter!
Dexter Roona
Yes, everything is a block. If you add a subheading it is a new text block. It is going to take some getting used to for some.
Thanks for stopping by
Regards Dexter
Klik Doit
Well done,,,, very simple and nice post
Thanks for Moss Clement
BloggingGuru
Thanks for sharing this helpful and informative post.
Dexter Roona
Your welcome. Have you tried out Gutenberg yet?
Johannes
Did you even test all the blocks? “Table” is horribly broken, “columns” are a joke. Responsive? Nope.
Hard words, but facts.
Gutenberg currently is in an alpha stage at maximum…
Dexter Roona
Hi Johannes. No, I didn’t test all the blocks, I only tested what is relevant to how I create content. Yes there is work to do and that is why it is not currently the default editor, but it will be very soon.
Lindsay Tweed
I actually like Gutenburg so far! It’s in beta, so there will be improvements. Have you figured out a way to make an image a link?
Dexter Roona
Other than to go to the source code and make it a link no not yet but I haven’t put much time into it yet.
Sathish Arumugam
Gutenberg change the way of writing and designing post it has been making waves in the WordPress community. The use of blocks in this is innovative and help to make the post design more really easy. Gunterberg starts to take over WordPress production environment in the world.
Christopher
What’s the easy way to add images to a comment ?
Bernhard Pra ge
I really like Gutenberg because it adds a long time missed function to WordPress. Of course a lot of themes cannot work with it yet, but thats something time will change.
Bernhard Pra ge recently posted…AdWords Search Query Analyse Script