In this new article, we are delving into the topic of site speed and offering you some great content that will help you to speed up your WordPress site.
We will be looking at:
- Your hosting
- Weight and size of images
- Page caching
And so much more.
Let’s get started

How to Speed Up your WordPress Site and Get Higher Rankings
Having a slow site doesn’t only affect your visitors’ user experience, but it also affects your Google rankings.
Since Google really cares about delivering the best possible experience to the users, they always rank fast loading pages higher than slow pages.
Optimizing WordPress and reducing your site’s loading time is essential to improve your SEO. Your site’s loading speed has become a very important factor in terms of search engine rankings.
To speed up your WordPress site is really not such a difficult task, and it’s something that you must address and if you want to have better chances to be in the top positions of Google and other SERPs.
In most cases, you can speed up your site without even being an expert and it will not cost you a penny.
How to Speed Up your WordPress site?
In order to measure your site’s loading speed, I recommend two excellent tools that will give you the most accurate results and also provide recommendations to improve your site’s loading speed.
These two applications run a detailed analysis of your site and tell you what’s the loading speed of your site, in addition to this, they also tell you what are the factors that are making your site too slow so you can solve them.
In this case, we are going to use GTMetrix because it provides more details about what causes your site to be slow, and it gives you suggestions that are easier to follow.
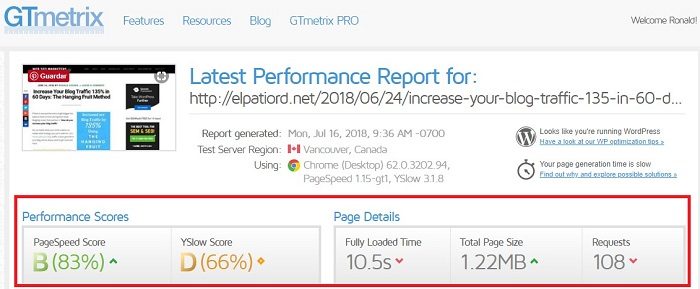
First of all, let’s understand the data displayed by GTMetrix when you run a speed test for your site.

PageSpeed Score shows how Google rates your site’s loading speed and optimization level, this one is very important if you want your site to get better rankings on Google SERPs.
YSlow Score tells you the score that Bing gives your site, based on its loading speed and optimization level.
Fully Loaded Time tells you how long your site takes in order to load completely.
Keep in mind that this is fluctuating because hosting’s performance is variable.
Therefore, you might want to perform several tests in order to get an average.
Total Page Size tells you the size of the scanned page, directly related to the size of the images and the items you load on the page that you are testing.
Requests: This is the actual number of requests to various services that make your site to work, it is important to lower this one as much as possible in order to speed up your WordPress site and improve the PageSpeed Score.
You might also look at some other important data such as Waterfall and Timings.
Waterfall will show you the loading times of each one of the processes that are involved in your site’s loading process.
Timings will show you some important facts such as TTFFB (time to the first Byte), which is the time it takes for your hosting service to load the first byte of the Web page.
There are multiple essential aspects that might affect a WordPress site’s loading speed.
I’ll go ahead and mention all of them and also share with you how you to fix them step by step:
Hosting Speed and Overall Performance
Your hosting’s server response time is the #1 factor that can contribute to having a very slow site.
If this is your case, my direct recommendation is to either switch to a better hosting provider or upgrade your current package to a better one with higher performance.
GTMetrix, for instance, will tell you if you have a slow hosting or server response time by just looking at the “Timings” section.
Here’s an example:

This image shows you a site with a very slow loading speed, it takes 12.1 seconds for the site to load completely, and one of the main reasons for that is that it has a very slow hosting, it takes 3.8 seconds for the server load.
The average server response time for most WordPress sites with a decent loading speed is about 0.400 ms, but Google actually recommends a server response time of 0.200 ms or less. You can check what Google has to say here.
If you have a slow server, as I mentioned before, my recommendation would be to either switch to a better hosting company or upgrade your existing package to get more resources.
Other than that, in this guide, I will give you tips and tricks to speed up your WordPress site as much as possible.
Not using an effective Cache Service to make your site load faster
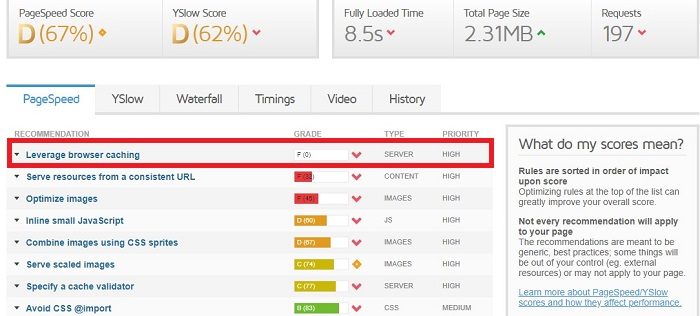
GTMetrix will tell you if you need to increase or improve the caching of your site’s elements in order to improve the overall loading speed.
You can see that here:

In order to fix this issue and speed up your WordPress site, you can simply install an effective cache plugin. The best two plugins for this, in my opinion, are WP Rocket (This one is a paid plugin) and W3 Total Cache.
WP Rocket would be my top choice here, although it’s a paid plugin, the price is nothing compared to what you get, this plugin can help you optimize your site in many different ways without needing to install any other plugin.
Weight and size of images
This is another factor that can make your WordPress site very slow. Most of the time this problem is due to the lack of optimization of some images.
Many people actually upload images without resizing or compressing the images, and that causes their sites to be very very slow.
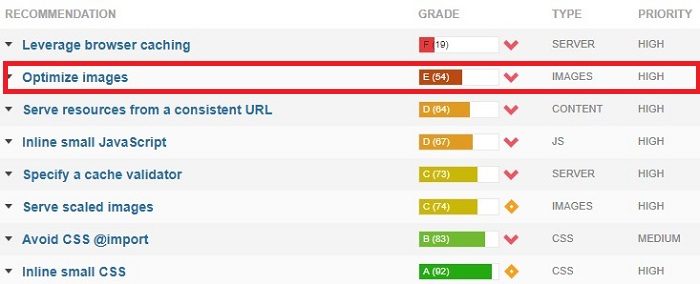
GTMetrix will tell you this when you run a speed test report for your site.

Here how to fix this problem:
Most of the times you can simply install a free plugin like WP Smush or Imagify, these plugins will help you compress and optimize your images automatically as you upload them to your site.
If you don’t want to install any plugin you can also use other free tools like Tiny PNG or JPG Mini.
There are Free online applications that allow you to optimize the weight of the images.
The downside is that you have to download the images, pass them through the tool and then upload them to your site.
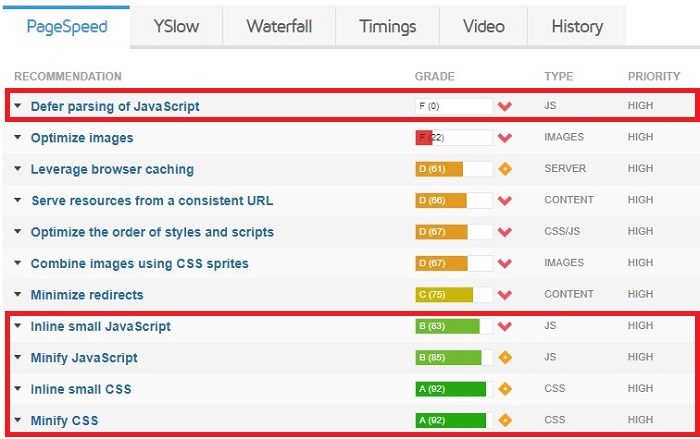
Too many CSS and JS files
Having too many CSS Javascript file requests in the header of the page can make your WordPress site very very slow, if you’re trying to speed up your WordPress site this is one of the first things you need to look at.
This is also a typical problem of many WordPress Themes that are not very well optimized and include an enormous amount of JS files.
GTMetrix will also show you if you’re being affected by this issue when you run a speed test:

There are basically 3 ways to resolve this issue:
1. Merging CSS and JS files
If you want to speed up your WordPress site that has too many CSS and JS files, one way to reduce calls to Javascript and CSS files is to combine those files into one unique file.
You can get this done very easily with a plugin like WP Rocket, which is actually a premium plugin, but it can help resolve many issues that could cause your site to be slow.
Also, a free alternative is the JS & CSS Script Optimizer plugin.
It’s always recommendable to make sure that your site is still working properly after you’ve merged CSS or JS files.
Depending on your theme and plugins installed, the result may vary and some functionalities may not work properly.
2. Deleting requests to Javascript files
This is something that needs to be done manually by editing your WordPress theme code, which requires a little knowledge of web programming.
You can find and edit this files via FTP using a software like Filezilla, or directly from your WordPress administration panel, via Appearance >> Editor.

You’ll need to go to the file header.php of your WordPress theme, which dynamically generates the HTML header of your site (is the portion of code that goes between the tags<head></head>).
Some WordPress themes make requests to Javascript services that you really don’t need. If this is the case, you can just remove these requests.
Another solution can be to move some of those requests to the footer of the page.
This prevents the load from occurring at the first moment.
In both cases, always do so if you have the knowledge and be very careful in order to avoid problems on your site.
3. Load CSS and JS files Asynchronously
The asynchronous or deferred load of JS and CSS files allows you to make a call to the files in a parallel way, as long as these files are not needed immediately to get your site loaded.
Thus, you reduce requests CSS and Javascript files in the initial load of your site and avoid the creation of a bottleneck.
The asynchronous load can be done with WP Rocket premium plugin, however, you can also get it done for free, with the Async Javascript plugin.
Query Strings on Static Resources
This is another typical problem of many WordPress themes, it occurs when the themes generate unnecessary strings on certain types of requests, most commonly when there are resized images.
It is not a very serious issue, but it can be resolved very easily.
Cleaning these text strings can improve your site’s caching and loading speed.
Here’s how GTMetrix lets you know of this issue:

You can easily get this issue resolved with a plugin like WP Rocket, however, you can also do it for free using the Remove Query Strings From Static Resources plugin.
Not implementing Lazy Loading for video and Images
Implementing Lazy loading for images gets the images to load progressively as the users scroll down, and not all of a sudden when the page is first loaded.
On a page that includes many images, this can be very useful to reduce the page size and the number of requests.
This is not a specific problem that GTMetrix will show you, but it is essential to improve a key aspect of performance, like the number of requests needed to fully load the page.
WP Rocket can help you take care of this very easily, but there are also free plugins to help you with that, BJ Lazy Load or Speed Booster Pack can help you out, also the Jetpack plugin comes with an option for that.
Too Many Plugins Installed
Having too many plugins installed is a very common issue that makes many WordPress sites very slow, this is because most people install plugins to add functionalities on their sites without thinking about the additional JS and CSS files that those plugins will also add.
This is the reason why I always look for Themes that have all or most of the functionalities I want, without the need of installing additional plugins.
This is also one reason why I recommend getting a premium plugin such as WP Rocket in order to optimize your site in many different ways, without the need of installing any additional plugins for that.
Any time I need to install a new plugin, I always look for a plugin that helps me solve more than one issue at a time, therefore I reduce the number of plugins I need to install.
Also, remember to keep your plugins updated. Outdated versions can slow a site down and are a security risk.
WordPress can now take this problem away from you, you just have to set your plugins to auto-update.
Not Using a CDN Service or Cloudflare
A content delivery network (CDN) is a group of servers distributed around different geographic locations which work together to provide faster delivery of websites’ content.
A CDN allows your users to quickly access your site’s data, no matter how far away they are from the place where your servers are located.
The popularity of CDN services has grown significantly over the last couple of years, especially due to the need of having faster websites that could serve content faster all around the world.

The most recommended CDN service that I’ve seen around, so far, is Max CDN, this service costs about $10/mo, but this can actually help your site load very fast, even under 1 second.
Also, a similar option that you can implement for free, is Cloudflare.
CloudFlare is a CDN service best known for its free plan that works very well if you want to speed up your WordPress site.
It helps improve the overall performance, reduce server load and mitigate any attacks or unexpected traffic spikes.
Within the free plan, they also offer the option of having what they call Flexible SSL or free https certificate so that the websites are loaded under the HTTPS protocol.
How to Speed Up your WordPress Site and Get Higher Rankings – Conclusion:
After implementing all the recommendations that I’ve mentioned above, we were able to reduce considerably the loading speed of a dummy site that we used for testing purposes.
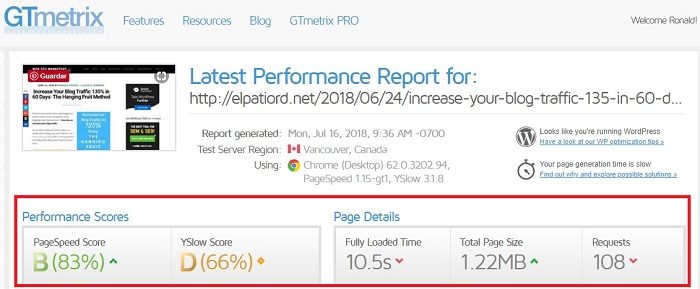
Here are the results:
Before running all the optimizations, this page was taking over 10 seconds to load completely, sometimes even getting to 15 seconds, which is just too bad.
The page was getting a PageSpeed Score of 83%, which was really not that bad.
YSlow Score of 66% and it required a total of 108 requests to be processed before the page was loaded completely.

There were many reasons why this site was performing so poorly, the number one problem was the hosting service, but we actually didn’t upgrade the hosting service for this, although the optimizations also helped us get a better performance for the server.
After running all the required optimizations, we were able to reduce the page loading time to only 4.2 Seconds, which is a huge improvement compared to the previous 10 Seconds loading time.
We improved the PageSpeed Score to 88%, YSlow Score went up to 75%, and we also reduced the number of requests to 82, which also means a huge improvement compared to the previous 108 requests.

Keep In Mind
Now, keep in mind that we were able to improve the loading speed of this site without upgrading the hosting service, but if actually wanted this site to load in under 2 seconds, we could actually get it by just upgrading to better hosting.
As a quick recap, here are the optimizations we implemented so that you can also speed up your WordPress site doing the same thing:
- Improved Caching and server response time by Installing WP Rocket (This is a paid tool).
- Decreased Images size and enabled Gzip compression with WP Smush (Free Tool).
- Set CSS and JS files to load Asynchronously with WP Rocket.
- Removed Query Strings from Static Resources with WP Rocket.
- Enabled Lazy Loading images/video with WP Rocket.
- Deleted all unnecessary plugins.
- Improved Browser Cache and server load with Cloudflare.
As a friendly reminder, we’ve used WP Rocket to take care of most of these optimizations, because is simply better to have one single plugin taking care of all these things at the same time, rather than having 3 or 4 different plugins to do the same thing.
We’ve also listed free alternatives that will give you a good result too.
Other Helpful Resources:
- How Fast Does The Mobile Version Of Your Site Load?
- 9 Blog Design Mistakes to Avoid in 2018
- Mobile SEO Guide 2018 – The Ultimate Guide
Now, let me know your thoughts.
If you have any comments or questions drop me a line or two in the comments section, and I’ll see you around!

Don’t forget to share this article if you find it useful!
Regards
Ronald Segura
RELATED ARTICLES
WordPress SEO Guide 2021
Keyword Anticipation Vs Keyword Research. How can it boost your SEO [Guide]
- How to Speed Up your WordPress Site and Get Higher Rankings - July 18, 2018











Nancy E. Head
I switched my site to Siteground. I’m not sure if the site is faster now, but it looks better. I didn’t know too many plugins would slow the site down. Good to know. Thanks for all the work you put into this.
RonaldSegura
Hi Nancy,
First of all, thanks for reading.
Siteground is well known as one of the fastest hosting companies, that should already help your site load faster if you had a slow hosting before.
Having too many plugins is actually a killer of your site’s loading speed, if that’s your case then you may want to check which ones you really don’t need in order to help your site load faster.
Thanks for the comment!
Kylie Keough
Cool post. Cache plugins are the most effective method for me. I’m using WP Rocket for one of my websites it works. Kudos to you for publishing this post.
Johanna Galyen
I wish that WP smush smushed all pictures not just ones that are smaller than a specific size. That is so annoying, because Canva makes most of my graphics 1.4mg or bigger. ~ Johanna
RonaldSegura
Hi Johanna,
I actually use Canva as well in order to create my own images. One thing I do in order to prevent this issue is to always download the images on .jgp format and not .png because there a huge difference in terms of image weight but the quality is pretty much the same.
Also I try to upload images with the exact dimensions I need so that it’s easier to get them compressed.
In terms of Smush, they offer a pro version with also optimized larger images, I really don’t think is needed unless you need to optimize too many images every month.
Thanks for the comment!
HostiServer
Hi RonaldSegura
Your article is amazing. I used W3 Total Cache, WP Rocket (paid plugin) and Smush on my website. My website FullylLoaded Time 6.6s. Thanks for sharing the amazing content.
RonaldSegura
Hi there,
I’m glad this article was helpful to you.
Thanks a lot for reading!
HostiServer
Yes, this article lot of help increase our site speed.
Annette Rose
Great article. Thanks so much.
Maggie Lauh
I used W3 Total Cache + MaxCDN, the site indeed speeded up to 2.6s from 6.6s at the beginning several days, but now it’s slowed down to 3.8s. I don’t know why…
RonaldSegura
Hi Maggie,
That’s definitely a good improvement.
W3TC+MaxCDN is a killer combination. I’d recommend for you to check different pages on your site in order to find out what are the things that affect your site in general, by fixing those you’ll be able to improve the overall loading speed of all your pages.
Md Himel Munsi
Today, I first-time visit on your website. Truly your blog is very helpful.
I know something new about “Speeding Up WordPress Sites” from your post. Thank you very much for your helping post.
Keep it going!
Best of luck dear!
Wilson Amplifiers
Page speed is important to users because, well, faster pages are more efficient and provide a much better on-page user experience. Per a recent Kissmetrics infographic, if a page takes longer than 3 seconds to load, over a quarter of users will click away.
Vishal
Speed optimisation is must for users experience. This is an informative post.