In this new article, we are talking about Google Web Stories, what they are, how you can set them up and generate traffic with them and how you can optimize for Google web stories SEO.

What Are Google Web Stories?
Google Web Stories are bite-size slide show style pieces of content that are short and extremely visual, that are designed to tell a story.
They can be used to promote a product, to share the latest trends in your niche to generate traffic to your most popular content and so much more.
Google web stories are Googles take on the popular story features that can be found on social sites like Facebook, Instagram and Snapchat.
Web stories offer publishers another way for their content to be discovered.
They are a valuable additional traffic stream when implemented into any blogging/site content strategy.
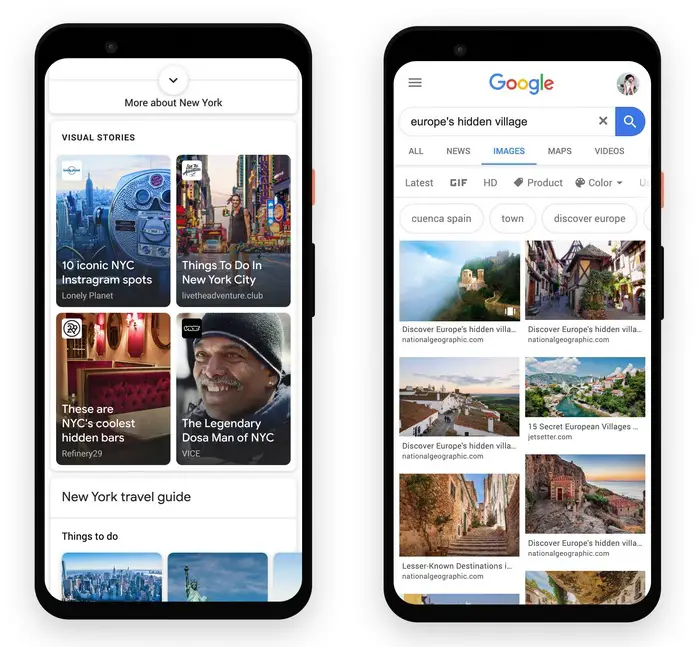
Web Stories are important for webmasters because they appear at the top of Google search results, on the Google Images pages and within Google’s content discovery feed, Discover.

The images above show how stories currently appear in the mobile SERP’s and within the Google images pages.
The Gif image below shows how stories appear on the Discover feed.
All images (Source) Google Search Central
How Do You Build Google Web Stories?
If you are a WordPress blogger then you are in luck because there is an official plugin that will help you create your stories.
Making Web Stories On WordPress
- Download the Google Web Stories plugin.
- Go to your plugins page on WordPress and click “Add New”
- Click Upload Plugin and then Locate File.
- Locate the Web Stories Plugin and Open.
- Go back to Plugins and activate the Web Stories plugin.
Making Your First Web Story
If you are familiar with page builders then you are going to find making your first story relatively simple.
Even if you have no experience with page builders you will very quickly get the hang of the process if you follow the steps below.
The Web Stories Plugin comes with some useful templates that you can play around with.
These templates are great just to get the feel of how everything works.
They can be used as part of any stories you create but we advise that you are 100% unique when it comes to creating stories so use them for ideas and inspiration.
Web Stories Tip – Create stories around your top-ranking content.
These pages have proven themselves within search and so any stories created around these pages will be much more likely to yield positive search results.
Creating stories around your cornerstone content also gives it a new SEO boost within the SERP’s
Getting Started
Go to your plugins page and open the Web Stories Plugin.
Go to your Dashboard and click Create New Story.
The page opens giving you a blank story template.
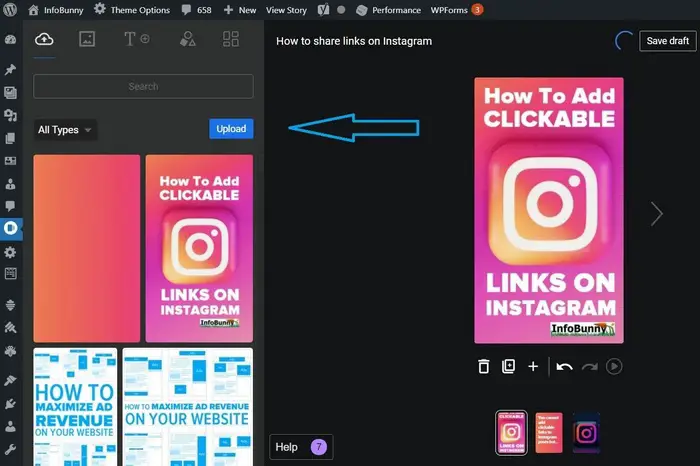
On the far left side, you will find your familiar WordPress menu.
Next to this is the assets manager with any images that you have uploaded to previous blog posts and content that you can use in your first story.
The T box adds a text layer to your first page and the Shape simply ads a shape that you can add text to.
Upload your first image by clicking the blue upload button.
The screen capture shows an uploaded Instagram image for a new story we are creating that promotes our How to add clickable links on Instagram article.

When you have uploaded an image you will nitice that the settings on the right of the screen will change and more design options will appear.
These options allow you to align your content, rotate, add text layers, change the fonts to your liking, and play with colours.
In this new article, we are talking about Google Web Stories, what they are, how you can set them up and generate traffic with them and how you can optimize for Google web stories SEO.Click To TweetWorking with images
Click on the image you uploaded and you will notice that your image has a blue-lined frame around it.
Here you can scale your image by clicking on the blue dots on the frame and dragging in or out.
You can also rotate the image by dragging the middle dot.
Adjust the image so that it fits your liking within the frame.
Note that your image needs to fill the whole of the blue frame.
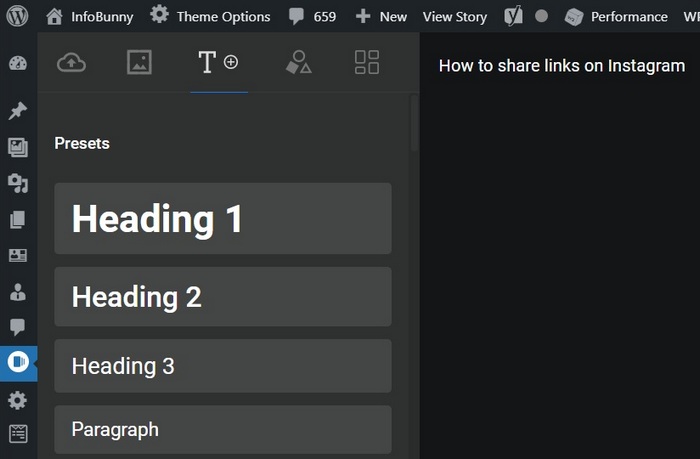
Adding Text
Click the T+ button in the left-hand corner to go to the text tab.
Here, you can adjust the size of your text, assign H Tags (headings) and write paragraphs.
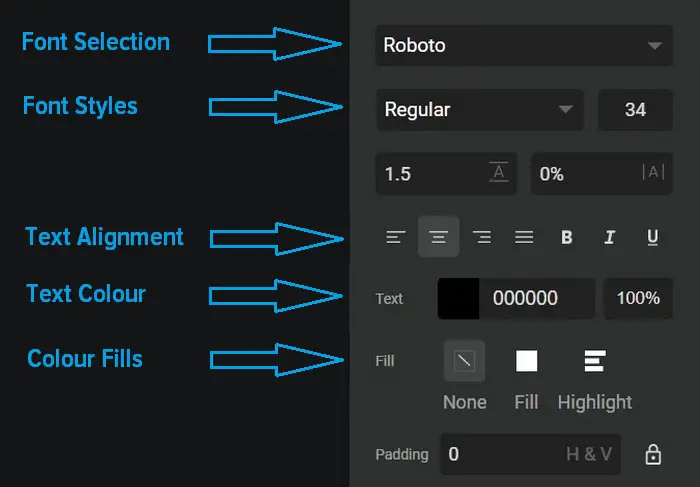
Depending on the images you use when building web stories it may become necessary to change the text colour to make your text contrast the image colours and stand out or to maybe even a background fill colour.
You can do this with the settings below.

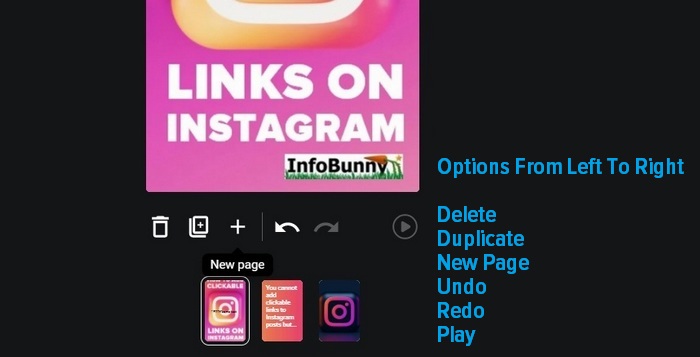
Adding/Creating A New Page
Once you are happy with your first page make sure that you save your work then click the big + button at the bottom of your first page to make a new blank page.
You also have the option to duplicate your page and use this as your template for other pages.
If you want to duplicate a page then click on the Duplicate Page button.

Google Web Stories Links
Once you have completed your web story it is time to link to your content or a product or whatever your story is promoting.
Click on an element of your story and add your link.
You can link as many times as you like on any number of pages but don’t overdo it.
You want visitors to get to the end of your story and read your CTA.
Too many links are a distraction and lead visitors away from your story.
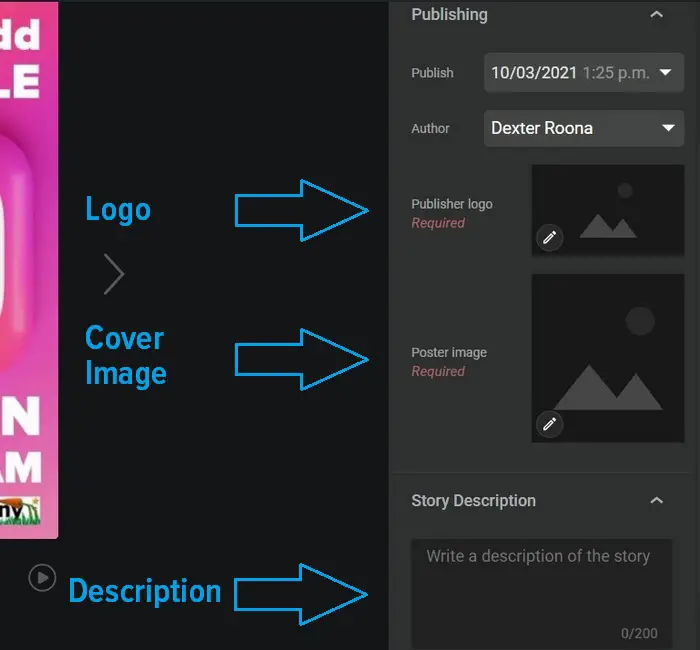
Validating Your Story With Google
Before you publish your new web story you need to add some basic metadata to help Google understand the content that you have created.
Do not skip this process!
- Click on Document and add a logo.
- Add a cover image.
- Add a text excerpt.
- Pick a good keyword based permalink
- Publish your story.

Once you have published you can then check your story with the Google Web Story Validation Tool to test if your stories qualify to be included within the search results.
Web Stories SEO
Now that we are a little more familiar with the web stories builder lets take a quick overview of Web Stories SEO.
SEO for web stories is not really any different from conventional SEO.
Each story is made up of a collection of pages within WordPress and so optimizations are very similar to how you optimize posts and pages.
Google Web Stories SEO – Key Points
- The optimal length for web stories is between 10 and 20 pages.
- Your story title should be set as an H1 heading with subtitles being set to H2 and H3.
- The title length should be a minimum of 40 characters and no longer than 50
- The text should be in paragraph format with no more than 150 – 200 characters on a page.
- Use good quality images within a web story all leading up to your final CTA.
- Include the URLs of your stories in your XML sitemap.
- Add Schema to make it easier for Google to understand.
- Link to your stories from other (relevant) parts of your site
Let’s Look At Web Stories SEO In More Detail
Optimal Length For Google Web Stories
The maximum length of a web story is 30 pages with a minimum of 5.
You ideally want to be setting your web stories between 10 and 20 pages.
Headings And Title Length
Google recommends that webmasters keep their story titles to less than 90 characters.
You don’t want to risk your titles being truncated so for SEO we suggest you keep your title to around 40-50 characters to be safe.
Be as descriptive as possible when creating your headline and be sure to place your keyword phrase towards the start of the title.
If you are creating a story to promote a popular post on your site then make sure that you don’t just copy the title from the post you are promoting.
Web Stories SEO TIP: Never create duplicate titles with post or page titles.
Steer away from using any keyword phrase you have used before.
Paragraph Length
The rule is one paragraph per page.
Each paragraph should be a maximum of 200 characters long.
Think of each paragraph as no longer than a standard tweet.
If you need to go over length then add the extra copy to the next page.
The max size font that you should use is 24px.
Images
Get good at creating images. images play a big part in keeping your visitors engaged and on your stories.
Include The URLs Of Your Stories In Your XML Sitemap
Google discovers content via links.
But a much more efficient way for Google to discover your content is via a sitemap.
All the good SEO plugins can help you create and submit an XML sitemap.
If you are not using WordPress then a quick Google search with the terms “best site map generators” will supply you with a whole list of options and recommendations for creating a site map and submitting your site map.
Add Schema To Make It Easier For Google To Understand
Like XML Sitemaps your SEO plugin can probably help you add schema markup to your stories.
If your site is built on a different platform then please refer to our friends over on Semrush where they have a great article called What is Schema? Beginner‘s Guide to Structured Data that will help you get started.

What Are Google Web Stories And How Do You Build Them? – Takeaways
As you can now see Google Stories are pretty easy to create and not very hard to SEO optimize.
Once you have mastered how to create them they can become a very quick win for creating fast yet valuable content that Google will love and a valuable additional traffic stream.
Now it is over to you. Are you familiar with web stories?
Have you built any yet?
Let us know in the comments section below
Regards Dexter











Muhammad Sohail
Thank you for sharing such amazing information about Google Web Stories and their SEO. This blog is very helpful for us.
Dexter Roona
Thank you. Do you have a WordPress site?
Dexter Roona recently posted…What Are Google Web Stories And How Do You Build Them?
Lisa Sicard
Hi Dexter, thanks for sharing about this as I just heard the other day about them. Can you do it without the plugin? Could I create a story on Canva but then where would it go? Thanks!
Lisa Sicard recently posted…Different Search Engines Besides Google To Use and Be Found On
Dexter Roona
You could do it without a plugin but you would need a lot of back end knowledge. I wouldnt attempt it without the plugin.
Dexter Roona recently posted…How To Maximize Ad Revenue On Your Website
John Deep
Thank you so much for share this information with us. Looking forward to reading more of your posts.
Roger Howard
Hi, thanks for sharing such amazing info on Google stories. Your articles are always informative. Keep posting!
Roger Howard recently posted…Effects of having a clean office on employees